|
A report app is the same as the data entry app. It is also created using the App Gallery. However, its purpose is to retrieve the records and push them to the report template to generate the final report.
In this sample, we will examine how the FS-Basic report app of the GL system is created.
Step-by-step instructions:
1. Open App Gallery
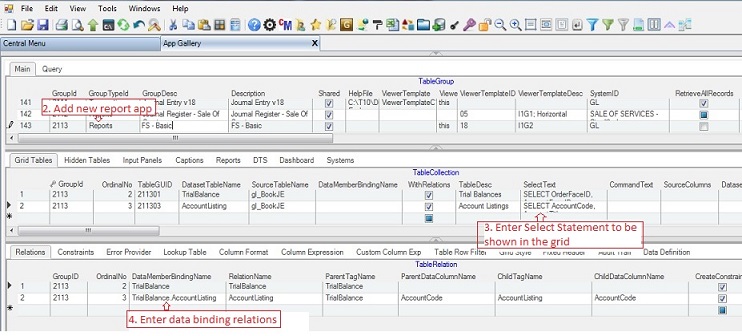
2. Add new app at the end of the grid called TableGroup as shown below. In this sampe, we use the existing report FS-Basic instead of adding a new one.
You can skip instructions #3 - #7 below if you want to directly generate the reports. However in this sample we uses DTS to retrieve first the TB so that the user can view and review the TB before generating the report.
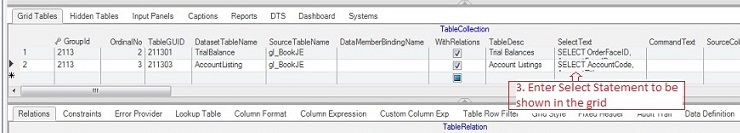
3. Add Select Statements to be shown in the grids. In this report app, we will first show the generated TB and Account Listing to the user before generating the FS.
4. Add data binding relations between the TB and the Account Listing. This will automatically show the detailed entries for each account in the TB

See Add DataRelations for more details in setting up data realations.
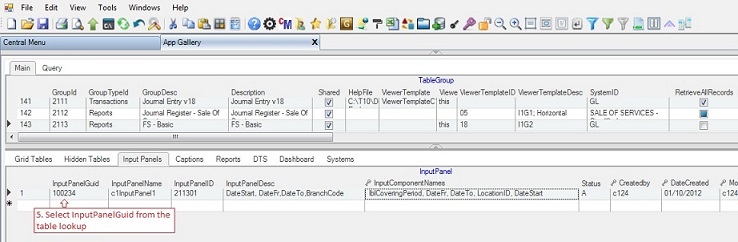
5. Click Input Panels tab and add the desired input panel by selecting one from the table lookup. In this case, we selected 100234 since it contains the needed input fields namely: DateStart, DateFr, DateTo and BranchCode. These input fields will be used later in the WhereClause of the DTS Select Statemens. For more details about input panels, click here.

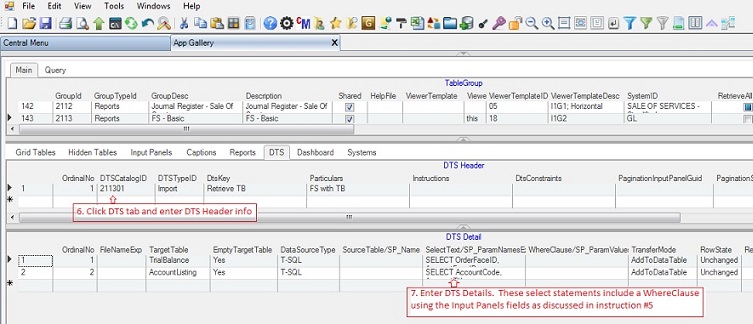
In this sample we opted to use DTS to generate the Trial Balances and Account Listing, so we need to fill up the DTS values. The select statement in the table collections in #3 above retrieves empty record.
6. Click DTS tab and enter DTS Header info. The DtsKey will be shown in the DTS dropdown list where the user can double-click to execute the request to retrieve the data from the Select Statement
7. Enter DTS Details. This is where you enter the Select Statements to retrieve the data from the database. You can define the WhereClause and use the Input Panel fields in constructing the final select statements. The target table must correspond to the TableCollections since this is where the records will be copied.

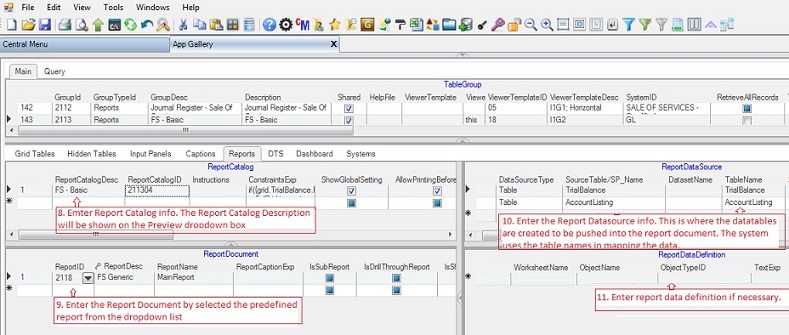
8. Click Reports tab and enter Report Catalog info. The values of the column ReportCatalogDesc will be shown in the Preview dropdown list where the user can select and double-click in generating the final report.
9. Fills up Report Document info. Select the ReportID to be used from the dropdown list. This constains the actual report template file path to be used by the system.
10. Fills up Report Datasource info. This usually contains the Select Statements where the records will be retrieved from the database and be pushed into the report document. The system uses table names in mapping the data between the report datasource and the report document. However, in this sample, the datasources are copied from previously retrieved data using DTS as discussed in instructions #6 and #7 above. See DataSourceType = Table instead of T-SQL in the ReportDataSource grid..
11. Click Save.

TableGroup - Contains the list of all developed apps. This is the top-level parent table of the module. You can add or modify an existing app.
Fill-up Table Group as follows:
|
Column Name
|
Sample Value
|
Description
|
|
GroupId
|
2113
|
Primary and unique key column of the table. It is recommended to use 4 digit number
|
|
DBLinkKey
|
|
This column is locked and automtically filled-up. You can goto this cell and click Open button to open current app.
|
|
GroupTypeId
|
Reports
|
Choose Reports from the dropdown list:
1. Master File - intended for one table master file menu app.
2. Multiple Master Files - intended for one or more tables master file menu app.
3. Transactions - intended for transactions data entry menu app
4. Reports - intended for generating reports menu app
5. Systems - obsolete. Intended for app not to be altered.
6. Central Menu - intended for Central Menu app
|
|
GroupDesc
|
FS - Basic
|
The name of the app. The value will also be shown in the Menu.
Note: It is better to create a new version than updating an existing one. Later, you can delete the old version when a new version becomes stable.
|
|
Description
|
FS - Basic
|
Descriptive note about the app
|
|
Shared
|
Checked
|
If shared, the user will automatically able to access the module using the default Central Menu
|
|
HelpFile
|
|
Optional only. Related help file, if any. The system is shipped with default help file
|
|
ViewerTemplate
|
|
The name of embedded viewer template. The viewer template serves as the UI. You can leave this blank and select a template using ViewerTemplateID below as there are more UIs to choose from.
|
|
ViewerTemplate
AssemblyName
|
|
The assembly name of the embedded template.
|
|
ViewerTemplateID
|
18
|
Select the Viewer Template to be used from the table lookup. We select 18 as this contains only one Input Panel and two data grids. See Viewer Template on how to add new templates for details.
|
|
ViewerTemplateDesc
|
I1G2
|
Column is locked. Description of the viewer template based on selected ViewerTemplateID above. In this case G1 means one grid. You need a template with one grid only since there is only one Select Statement to be attached to the UI
|
|
SystemID
|
GL
|
The System where the app is associated. You may link the app to several systems through the Systems tab. Click here for details
|
|
RetrieveAllRecords
|
UnChecked
|
We will be using DTS to retrieve the records based on Input Panel parameters
|
|
TopMostParent
TableName
|
|
Serves as the table where the filter clause will be used in the WhereClause builder. This is also used as the main table by the Document Numbering when mode is continues
|
|
DocModeExp
|
|
Obsolete as the table collection has its own DocModeExp column now.
|
|
DocDefinedLengthExp
|
|
Obsolete as the table collection has its own DocDefinedLengthExp column now
|
|
GroupWhereClause
|
|
Optional only. Where Clause statement to be applied by replacing the variable @GroupWhereClause in the Select Statement, if any.
|
|
PaginationSchema
|
|
Obsolete. Default Pagination Schema
|
|
PaginationInputPanelGuid
|
|
The Pagination Input Panel to be used, if any, before executing Select Statements. This is usually used as a filter condition in the Select Statement
|
|
PaginationInstruction
|
|
Descriptive instructions to be shown to the user, if any
|
|
LookupSelectText
|
|
Optional only. Lookup table to serve as filter clause for the TopMostTableName. This is only needed if you choose to unchecked RetrieveAllRecords as mentioned above
|
|
LookupPrimaryKeys
|
|
Optional only. Primary keys for the lookup
|
|
LookupRetrieveAllRecords
|
|
Optional only. If checked all records in the LookupSeletecTExt will be retrieved.
|
|
LimitedTransactionEntry
|
|
Obsolete.
|
|
Password
|
|
Enter password to disable editing of the current app module
|
|
ConfirmPassword
|
|
Enter password to enable editing the current app module
|
|
ShareToDeveloper
|
Checked
|
Check to give intention to share your app to other developers
|
|
Status
|
|
A=Active; I=InActive; L=Locked which will avoid inadvertent changes.
|
|
SeqNo
|
|
Hidden column. Use only for sorting the Select Statement of the TableCollection grid.
|
|
GroupIDLink
|
|
Obsolete.
|
|
Createdby, DateCreated, Modifiedby, DateModified
|
|
These columns are called audit trails. Their values are auto-generated. One who created or modified the app. It is assumed that the current user is the one who created or modified the record.
|
If you want to view the ViewerTemplateID=18, you can goto Systems -> ADMIN Setup then Transactions -> Viewer Templates. See Viewer Templates for details.
TableCollection - Contains the list of Select Statements to be shown to the user through the Viewer Template. Each resultset of the Select Statement will be linked to grid controls where the user can intereact with the data.
The Viewer Template selected in the TableGroup must contain enough grid controls to accommodate all the Select Statements in this table. In this sample, the template has only two grids because there are only two Select Statements as show below.

Fill-up TableCollection as follows:
|
Column Name
|
Sample Value
|
Description
|
|
GroupId
|
2113
|
Auto-filled. Value is the same as TableGroup because this is a child key.
|
|
OrdinalNo
|
1
|
The order number in which the grid tables are created and linked to the viewer template
|
|
TableGuid
|
211301
|
Follow this syntax: GroupID+0#: Ex: 211301.
Serves as the primary key of the this table.
|
|
DBLinkKey
|
T211301
|
This column is locked and automatically filled-up. You can goto this cell and click Open button to open current app.
|
|
DatasetTableName
|
TrialBalance
|
The name of the table in the generated dataset
|
|
SourceTableName
|
gl_BookJE
|
The actual table name in the database. Optional only for Report App
|
|
DataMemberBindingName
|
|
The complete bindining name of the table in a master-detail view. Leave blank when there is no binding relation
|
|
WithRelations
|
Checked
|
Check if a master-detail relationship exists. We will create a relation between the TB and the Account Listing later
|
|
TableDesc
|
Trial Balances
|
This serves as the table caption of the grid.
|
|
SelectText
|
(SQL Select)
|
An SQL Select statement to retrieve the data from the database. In this sample we add WHERE 1=0 so that no records will be retrieved. We will use DTS to retrieve the records later.
|
|
CommandText
|
|
We can leave this blank since we will not save any retrieve records. Unlinke in a Data Entry app where we need to save changes.
|
|
SourceColumns
|
(optional)
|
The actual database column names to be mapped to DatasetColumns
|
|
DatasetColumns
|
(optional)
|
The dataset column names to be mapped to SourceColumns
|
|
PrimaryKey
|
JESeqNo
|
We used the actual primary keys of the database. However, you can combine the primary keys in the select statement into one field so that only one primary key column is defined.
|
|
AdditionalKey
|
AccountCode, RefNo
|
Additional primary keys. The field name, if mone that one, must be separated by comma.
|
|
DateGLColumn
|
|
The field name to use when document numbering mode is set to Yearly or Monthly. The cell value in this column will serve as the year of the document number. Ex: 201900001
|
|
DocModeId
|
Manual
|
The document numbering mode to be used. Follwing are the dropdown list:
1. Manual - number is manullay encoded
2. Continues - number is continues
3. Yearly - number is continues yearly
4. Monthly - number is continues monthly
5. Variable - the mode is dependent on a variable
|
|
DocModeID2
|
|
An expression for dynamic number of the document. This is similar to Variable numbering mode
|
|
DocDefinedLength
|
|
The length of the document number padded with 0. Ex: 00001
|
|
AcceptChangesAtOnce
|
|
Check only if you are not going to save any changes made in the grid. This is usually Checked in reports where data are retrieved but need not to be saved
|
|
AllowEditingPrimaryKey
|
|
Check if you allow user to edit primary key.
|
|
AllowAddNew
|
UnCheck
|
Check if you allow user to add new record in the grid
|
|
AllowUpdate
|
UnCheck
|
Check if you allow user to edit records in the grid
|
|
AllowDelete
|
|
Check if you allow user to delete records in the grid. For master file, this is usually uncheck to avoid orphant records
|
|
AllowOldRowDelete
|
|
Check if you allow user to delete previously saved records
|
|
AllowSorting
|
Check
|
Check to allow user to sort data by clicking the column header
|
|
AllowFiltering
|
|Check
|
Check to allow user to filter data using filter bar
|
|
AllowImporting
|
UnCheck
|
Check to allow user to import data into the grid using the Import/Export Tool
|
|
AllowExporting
|
Check
|
Check to allow user to export data into the grid using the Import/Export Tool
|
|
AllowDrag
|
|
Check to allow user to dragging of data to other grid
|
|
AllowDrop
|
|
Check to allow user to dropping of data into other grid
|
|
DeleteAfterDragAndDrop
|
|
Check to delete the dragged record after dropping. This works like row cut/paste
|
|
DragAndDropControlName
|
|
Name/s of the grid participating in the drag and drop
|
|
ShowColumnFooter
|
|
Show grid column footer
|
|
ShowEmptyRows
|
|
Show grid empty row
|
|
ShowFilterBar
|
Check
|
Show grid filter bar
|
|
ShowRecordSelector
|
Check
|
Show grid record selector
|
|
ShowRowNo
|
Check
|
Show the row number on the left side, like in Excel
|
|
AlternatingRows
|
Check
|
Show grid alternating row style
|
|
DirectionAfterEnterEnum
|
|
Movement direction after the user press ENTER key as follows:
1. MoveDown
2. MoveLeft
3. None
4. MoveRight - default value
5. MoveUp
|
|
MarqueeStyleEnum
|
|
Cell marque style as follows:
1. DottedCellBorder - default value
2. DottedRowBorder
3. FloatingEditor
4. HighlightCell
5. HighlightRow
6. HighlightRowRaiseCell
7. NoMarquee
8. SolidCellBorder
|
|
FixedRowCount
|
|
Fixed row for flexgrid only
|
|
FreezeColumnPosition
|
|
Column to be frozen from the left. At run-time the user can still freeze a column
|
|
Zoom
|
|
Default Zoom In/Out of the grid. At run-time the user can still zoom in/out the grid.
|
|
FontCaptionStyle
|
|
Font to be used by the grid
|
|
FontHeaderStyle
|
|
Font style for the header of the grid
|
|
FontDetailStyle
|
|
Font style for the details of the grid
|
|
FontFooterStyle
|
|
Font style for the footer of the grid
|
|
CaptionHeight
|
|
Height of the grid caption
|
|
ColumnCaptionHeight
|
|
Height of the grid column header
|
|
ColumnCaption
VertAlignment
|
|
Vertical alignment of the column header
|
|
RowHeight
|
|
Row height of the grid
|
|
FooterHeight
|
|
Height of the grid's footer
|
|
ForeColor
|
|
Forecolor of the grid
|
|
BackColor
|
|
Backcolor of the grid
|
|
CaptionForeColor
|
|
Forecolor for the grid's caption
|
|
CaptionBackColor
|
|
Backcolor for the grid's caption
|
|
HeaderForeColor
|
|
Forecolor for the grid's header
|
|
HeaderBackColor
|
|
Backcolor for the grid's header
|
|
DetailForeColor
|
|
Forecolor for the grid's details
|
|
DetailBackColor
|
|
Backcolor for the grid's details
|
|
EvenRowForeColor
|
|
Forecolor for the grid's even row
|
|
EvenRowBackColor
|
|
Backcolor for the grid's even row
|
|
OddRowForeColor
|
|
Forecolor for the grid's odd row
|
|
OddRowBackColor
|
|
Backcolor for the grid's odd row
|
|
FooterForeColor
|
|
Forecolor for the grid's footer
|
|
FooterBackColor
|
|
Backcolor for the grid's footer
|
|
VerticalAllignment
|
|
Grid's vertical alignment as follows:
1. Top - default value
2. Center
3. Bottom
|
|
DataView
|
|
Data view of the grid as follows:
1. Normal - default value
2. Form
3. GroupBy
4. Inverted
5. Hierachical
6. MutipleLines
|
|
AutoIncrement
ColumnName
|
|
Obsolete. Use the Column Format table. The system will automatically fill-up the column in sequence.
|
|
AutoDecrement
ColumnName
|
|
Obsolete. Use the Column Format table instead The system will automatically fill-up the column in sequence using negative value
|
|
AutoNumbered
ColumnName
|
|
Obsolete. Use the Column Format instead. This is similar to Auto Increment above but using different method in getting the next number
|
|
Status
|
A
|
Record status:
A=Active
I=Inactive
|
Encode the info for the second grid table, Account Listing.
Enter master-detail relation schema between the TB and the Account Listing. See Add DataRelations for more details.
|